概述AJAX 是一个缩写 , 它的全名是 Asynchronous JavaScript and XML , 意思就是异步 JavaScript 和 XML , 即用JavaScript执行异步网络请求 。
AJAX 不是一种新技术 , 而是一个在 2005 年被 Jesse James Garrett 提出的新术语 , 用来描述一种使用现有技术集合的‘新’方法 , 包括:
HTML 或 XHTML CSS JavaScript DOM XML XSLT XMLHttpRequest尽管 X 在 AJAX 中代表 XML, 但由于 JSON 的许多优势 , 比如更加轻量以及作为 Javascript 的一部分 , 目前 JSON 的使用比 XML 更加普遍 。JSON 和 XML 都被用于在 AJAX 模型中打包信息 。
AJAX 的优势传统的网页(不使用 AJAX)如果需要更新内容 , 必须重载整个网页面 。
AJAX 通过在后台与服务器进行少量数据交换 , 可以使网页实现异步更新 。这意味着可以在不重新加载整个网页的情况下 , 对网页的某部分进行更新 。
XMLHttpRequest 对象XMLHttpRequest(XHR)对象用于与服务器交互 。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL , 获取数据 。这允许网页在不影响用户操作的情况下 , 更新页面的局部内容 。XMLHttpRequest 在 AJAX 编程中被大量使用 。
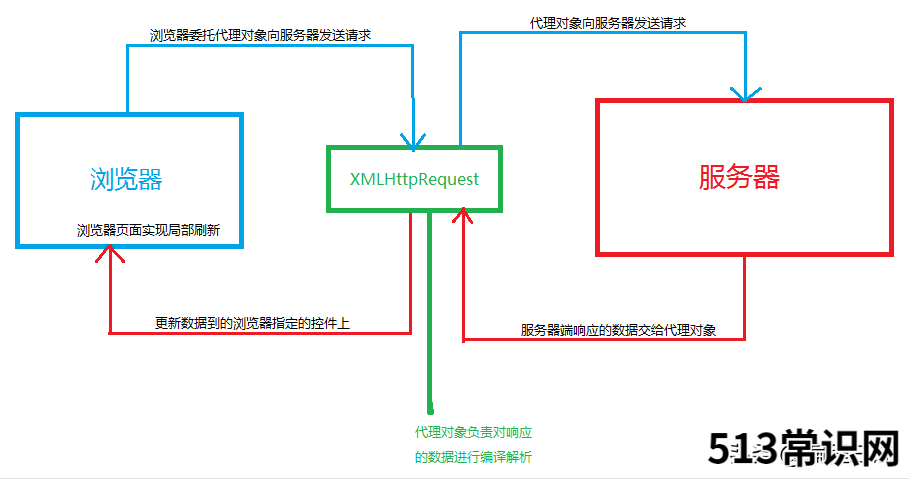
AJAX 的工作原理其工作原理基本经过以下几个步骤:
客户端发送请求 , 请求交给 xhr 。xhr 把请求提交给服务 。服务器进行业务处理 。服务器响应数据交给 xhr 对象 。xhr 对象接收数据 , 由 JavaScript 把数据写到页面上 。

文章插图
AJAX 的创建步骤根据 AJAX 的工作原理 , 它的创建步骤主要包括:
创建 XMLHttpRequest 对象 , 即创建一个异步调用对象 。创建一个新的 HTTP 请求 , 并指定该 HTTP 请求的方法、URL 及验证信息 。设置响应 HTTP 请求状态变化的函数 。发送 HTTP 请求 。获取异步调用返回的数据 。使用 JavaScript 和 DOM 实现局部刷新 。AJAX 的具体使用以下是 使用 AJAX 的完整流程 。
1. 创建 XMLHttpRequest 对象 const request = new XMLHttpRequest(); 2. 创建一个新的 HTTP 请求 , 并指定该 HTTP 请求的方法、URL 及验证信息创建 HTTP 请求可以使用 XMLHttpReques t对象的 open() 方法,其语法代码如下:
request.open(method, url, async, user, password);参数解析:
method 要使用的HTTP方法 , 比如 “GET”、”POST”、”PUT”、”DELETE” 等 。url 表示要向其发送请求的 URL 地址 。async (可选) 一个可选的布尔参数 , 表示是否异步执行操作 , 默认为 true 。如果值为 false , send() 方法直到收到答复前不会返回 。如果 true , 已完成事务的通知可供事件监听器使用 。如果 multipart 属性为 true 则这个必须为 true , 否则将引发异常 。user (可选 用于认证用途的用户名 , 默认值为 null 。password (可选) 用于认证用途的密码 , 默认值为 null 。3. 设置响应 HTTP 请求状态变化的函数和服务端返回信息函数创建完 HTTP 请求之后 , 应该就可以将 HTTP 请求发送给 Web 服务器了 。然而 , 发送 HTTP 请求的目的是为了接收从服务器中返回的数据 。从创建 XMLHttpRequest 对象开始 , 到发送数据、接收数据、XMLHttpRequest 对象一共会经历以下 5 种状态:
未初始化状态 。在创建完 XMLHttpRequest 对象时 , 该对象处于未初始化状态 , 此时 XMLHttpRequest 对象的 readyState 属性值为 0 。初始化状态 。在创建完 XMLHttpRequest 对象后使用 open() 方法创建了 HTTP 请求时 , 该对象处于初始化状态 。此时 XMLHttpRequest 对象的readyState属性值为 1 。发送数据状态 。在初始化 XMLHttpRequest 对象后 , 使用 send() 方法发送数据时 , 该对象处于发送数据状态 , 此时XMLHttpRequest 对象的 readyState 属性值为 2 。接收数据状态 。Web 服务器接收完数据并进行处理完毕之后 , 向客户端传送返回的结果 。此时 , XMLHttpRequest 对象处于接收数据状态 , XMLHttpRequest 对象的 readyState 属性值为 3 。完成状态 。XMLHttpRequest 对象接收数据完毕后 , 进入完成状态 , 此时 XMLHttpRequest 对象的 readyState 属性值为 4 。此时接收完毕后的数据存入在客户端计算机的内存中 , 可以使用 responseText 属性或 responseXml 属性来获取数据 。
以上关于本文的内容,仅作参考!温馨提示:如遇健康、疾病相关的问题,请您及时就医或请专业人士给予相关指导!
「四川龙网」www.sichuanlong.com小编还为您精选了以下内容,希望对您有所帮助:- 亲子瑜伽益处 帮助孩子伸展全身的肌肉及筋骨
- 保持健康生活方式的诀窍 瘦身不反弹
- 超详细的mac重装系统教程 mac电脑重装系统
- 亲子瑜伽让发育中孩子的骨架健康成长
- 性价比高的睡眠面膜排行榜 哪些睡眠面膜最好性价比高睡眠面膜排行榜10强
- 什么牌子的睡眠面膜好 什么睡眠面膜好用睡眠面膜品牌排行榜10强
- 洗面奶排行榜全球十大好用洗面奶 十款热门人气洗面奶全球最好用的洗面奶推荐
- 温和不刺激的洗面奶排行榜 洗面奶什么牌子好十款温和不刺激的洗面奶推荐
- 什么样的洗面奶好给我推荐一下啊 什么洗面奶好又便宜推荐十款好用实惠的洗面奶
- 去黄美白面膜哪个好 十大美白去黄效果最好的面膜盘点
